Responsive design: het is hot, maar wat is het?
Sinds de komst van de tablets en smartphones enkele jaren geleden vindt er een verschuiving plaats op het internet. De bezoeker zit niet meer op kantoor of ’s avonds thuis achter de desktop pc, maar kan op ieder moment van de dag via allerlei apparaten jouw webwinkel bezoeken. Dit kan onderweg op een telefoon zijn of thuis vanaf de bank via een tablet.
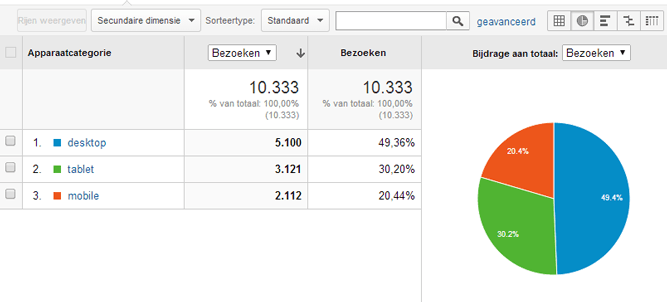
Om dit groeiende ‘mobiele’ verkeer een goede gebruikservaring te kunnen bieden dien je je webwinkel of website hierop aan te passen. Onderstaande grafiek toont aan dat het aandeel bezoeken via de ‘ouderwetse’ pc of laptop inmiddels is afgenomen tot minder dan 50% van het totaal. Hieruit mag je concluderen dat het verstandig is om hier als bezitter van een webwinkel eens bij stil te staan.

Voorheen zag je dat met name de grotere webwinkels een mobiele variant beschikbaar stelden die dan bereikbaar was via een aparte url, bijvoorbeeld m.webshop.nl. Het nadeel hiervan is, met name voor kleinere webwinkels, dat het relatief meer tijd kost om beide ‘varianten’ up-to-date te houden met banners en fotomateriaal.
Het grote voordeel van een responsive opgebouwde webshop is het gemak voor de beheerder. U hoeft namelijk maar 1 webwinkel te onderhouden, deze past zich vervolgens automatisch aan naar de resolutie van het gebruikte scherm. Een banner met een breedte van 960 pixels zal op tablets bijvoorbeeld nog maar 600 pixels breed zijn en zal op een smartphone helemaal niet meer worden getoond. Ook zie je vaak dat het hoofdmenu van een webshop (de menubalk) op een tablet of telefoon vervangen wordt door een andere, gebruiksvriendelijke variant waarbij de items onder elkaar staan.
Heeft u een bestaande Magento webwinkel, of wilt u een nieuwe webshop voorzien van een een responsive design en hiermee uw bezoekers beter bedienen? Kijk dan eens bij onze Magento diensten of neem contact met ons op, we helpen u graag verder!